
| รู้จักและเริ่มต้นการสร้างตาราง | |||
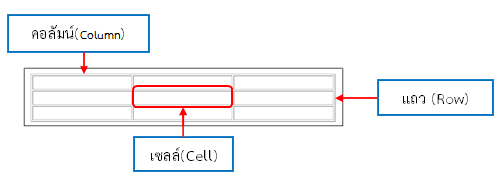
ในการนำข้อมูลมาแสดงบนเว็บเว็บเพจนั้น บางครั้งจำเป็นที่ต้องสร้างตารางขึ้นมาใช้งานเพื่อให้ข้อมูลที่นำเสนอเป็นระเบียบและสวยงาม ดูง่ายยิ่งขึ้น ซึ่งโครงสร้างตารางนัั้นประกอบด้วย คอลัมน์ (Colunm) ที่อยู่ในแนวตั้งและ แถว(Row) ที่อยู่ในแนวนอน โดยเกิดจุดตัดจากแถวและคอลัมน์ เรียกว่า เซลล์ (Cell)
 |
การแทรกตารางนั้นสามารถทำโดยการคลิกเมาส์บนหน้าเว็บเพจในตำแหน่งที่ต้องการ แล้วทำได้หลายวิธี ดังนี้
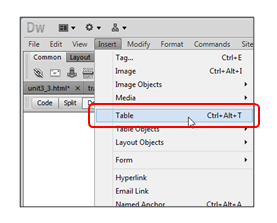
วิธีที่ 1 การเลือกที่เมนู Insert >> Table
 |
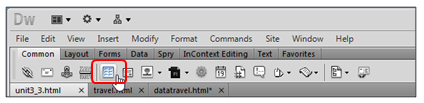
วิธีที่ 3 เลือกเครื่องมือตาราง

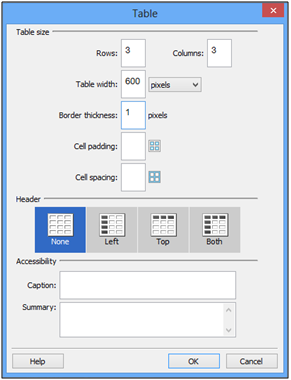
ซึ่งเมื่อเข้าใช้งานทั้ง 3 วิธีข้างต้นจะได้หน้าต่างของตารางขึ้นมาให้กำหนดรายละเอียด ดังรูป
 |
การกำหนดรายละเอียดของตาราง - Rows ใส่จำนวนแถวที่ต้องการ - Column ใส่จำนวนคอมลัมน์ที่ต้องการ - Table width กำหนดความกว้างของตารางที่ต้องการ มีหน่วยเป็น Pixel และ Percent - Border thickness กำหนดความหนาของเส้นตาราง - Cell padding กำหนดระยะห่างของข้อความภายในเซลล์กับขอบเซลล์ - Cell spacing กำหนดระยะห่างระหว่างเซลล์ - Heading กำหนดหัวข้อของข้อมูลในตารางและการจัดวาง -> None ไม่มีการกำหนดหัวข้อของข้อมูลในตาราง -> Left กำหนดคอลัมน์แรกเป็นหัวข้อของข้อมูลในตาราง -> Top กำหนดแถวแรกเป็นหัวข้อของข้อมูลในตาราง -> Both กำหนดทั้งแถวและคอลัมน์แรกเป็นหัวข้อตาราง - Caption กำหนดหัวข้อของตาราง - Summary เป็นการเขียนคำอธิบายเกี่ยวกับตาราง โดยจะถูกเขียนไว้ในคำสั่ง HTML และไม่แสดงออกบนหน้าเว็บเพจ |
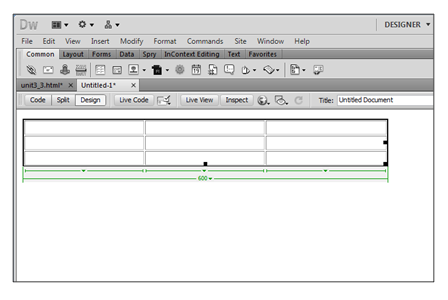
เมื่อกำหนดค่าเรียบร้อยแล้วกดปุ่ม OK เพื่อยืนยันจะได้ตาราง ดังรูป
 |
|
|||
 |
 |
||
 |
|||