| การแทรกไฟล์ Flash และ Shockwave |
ในการแทรกไฟล์ flash และ shockwave จะมีลักษณะคล้ายๆ กันจึงขออธิบายอยู่ในหัวข้อเดียวกันแต่ก็จะมีการกำหนดค่าแตกต่างกันเล็กน้อย ซึ่งจะกล่าวต่อไป ก่อนที่จะทำการแทรกไฟล์ flash และ shockwave นั้นต้องมีการเตรียมไฟล์ให้เรียบร้อยก่อน จากนั้นจึงสามารถแทรกเพิ่มลงในหน้าเว็บเพจได้ตามขั้นตอนดังนี้
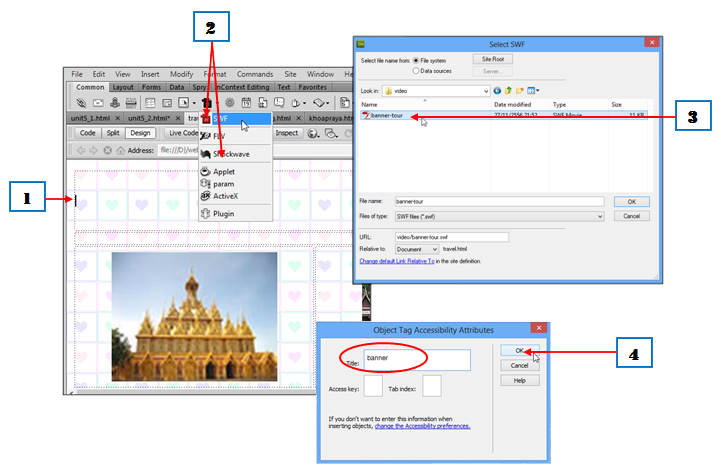
1. คลิกเลือกตำแหน่งที่ต้องการวางไฟล์
2. เลือกเครื่องมือ ![]() หรือ
หรือ ![]() ที่ Insert bar ในกลุ่มแท็บ Common
ที่ Insert bar ในกลุ่มแท็บ Common
3. เมื่อเลือกเครื่องมือตามต้องการแล้วจะปรากฏหน้าต่างให้เลือกไฟล์ที่เตรียมไว้
4. เมื่อเลือกไฟล์งานแล้วจะปรากฏหน้าต่าง Object Tag Accessibility Attributes ให้ทำการใสชื่อหัวเรื่องตามต้องการแล้วกดปุ่ม OK
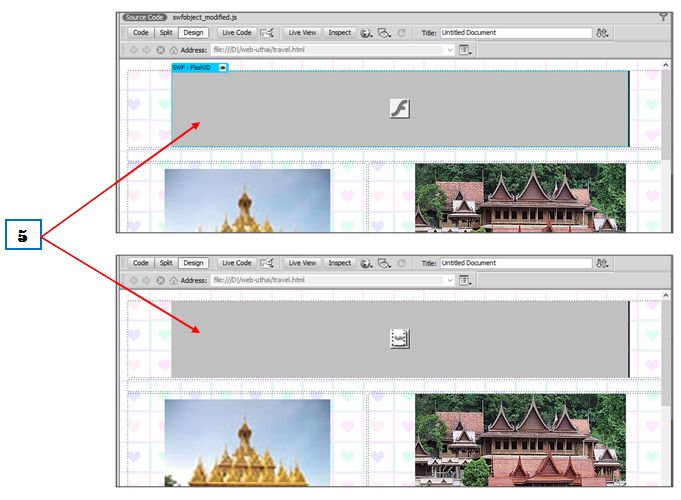
5. จะปรากฏไฟล์งาน Flash หรือ Shockwave แสดงในหน้าเว็บเพจ ดังรูป
  |
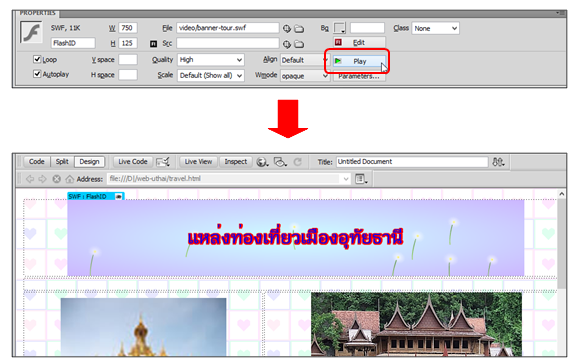
เมื่อแทรกไฟล์ Flash หรือ Shockwave เข้ามาแล้วสามารถทดลองเล่นได้ โดยไม่ต้องเปิดผ่านโปรแกรมเว็บบราวเซอร์ ซึ่งทำได้โดยกดปุ่ม Play ในพาเนล Properties ดังรูป
 |
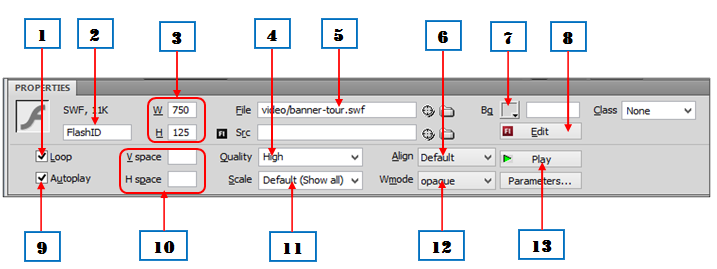
รายละเอียดการกำหนดคุณสมบัติของไฟล์ Flash และ Shockwave
ถ้าต้องการปรับแต่งคุณสมบัติของไฟล์ Flash หรือ Shockwave ในทำการคลิกที่ไฟล์ในหน้าเว็บเพจที่แทรกมาแล้วไปกำหนดค่าในพาเนล Properties ซึ่งไฟล์ทั้ง 2 ประเภทจะมีลักษณะคล้ายๆ กัน โดยมีรายละเอียดดังนี้
| คุณสมบัติของไฟล์ Flash |
 |
|
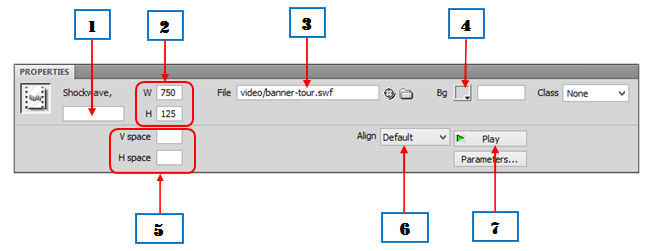
| คุณสมบัติของไฟล์ Shockwave |
 |
| ในส่วนของรายละเอียดไฟล์ Shockwave ก็มีคล้ายของไฟล์ Flash ดังนี้ 1. กำหนดชื่อไฟล์งาน 2. กำหนดความกว้างและความสูง 3. ชื่อไฟล์งานที่นำมาใช้งาน 4. กำหนดสีพื้นหลัง 5. กำหนดระยะห่างระหว่างไฟล์งานกับเนื้อหา 6. กำหนดตำแหน่งการแสดงผลบนหน้าเว็บเพจ 7. แสดงไฟล์งานขณะที่ยังไม่เปิดด้วยเว็บบราวเซอร์ |