|
สำหรับข้อความที่เป็นจุดเชื่อมโยงนั้นจะมีสีตามที่ผู้ใช้กำหนดไว้ในโปรแกรมเว็บบราวเซอร์ ซึ่งถ้าต้องการกำหนดสีให้กับจุดเชื่อมโยงในหน้าเว็บเพจของเรา สามารถกำหนดได้ดังนี้
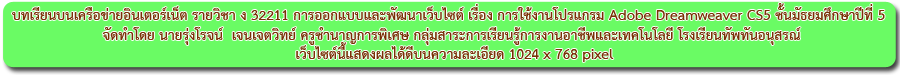
1. คลิกเลือกปุ่ม Page Properties บนพาเนล Properties
2. จะปรากฏหน้าต่าง Page Properties ให้เลือก Link(CSS) ในช่อง Category
3. ให้ทำการกำหนดตัวเลือกจากตัวเลือกต่อไปนี้
3.1 Link Color เป็นการกำหนดสีของจุดเชื่อมโยงในสภาวะปกติ
3.2 Rollover Links เป็นการกำหนดสีของจุดเชื่อมโยงขณะที่ผู้ชมเลื่อนเม้าส์มาชี้
3.3 Visited Links เป็นการกำหนดสีของจุดเชื่อมโยงเมื่อมีการคลิกเลือกไปแล้ว
3.4 Active Links เป็นการกำหนดสีของจุดเชื่อมโยงขณะที่กำลังคลิกใช้งานอยู่
3.5 Underline style เป็นการกำหนดการแสดงของเส้นใต้ข้อความที่เป็นจุดเชื่อมโยง
- Always Underline ให้มีเส้นใต้ข้อความเสมอ
- Never underline ไม่ให้มีเส้นใต้ข้อความ
- Show underline only on rollover ในสภาวะปกติไม่มีเส้น แต่ให้ปรากฏเส้นใต้เมื่อชี้เมาส์
- Hide underline on rollover ในสภาวะปกติมีเส้น แต่เส้นใต้หายไปเมื่อชี้เมาส์
4. เมื่อกำหนดค่าเรียบร้อย กดปุ่ม OK ดังรูป
 |
ตัวอย่างการกำหนดสีของจุดเชื่อมโยง
|
|||||||||||||||||||
การทำจุดเชื่อมโยงด้วย Rollover Image เป็นการทำให้มีการสลับรูปภาพในการแสดงผลเมื่อมีการนำเมาส์ไปชี้บริเวณรูุปภาพ แล้วนำรูปนั้นมาสร้างเป็นจุดเชื่อมโยงเพื่อสร้างจุดเด่นของหน้าเว็บเพจนั้นๆ ได้ มีวิธีการทำดังนี้
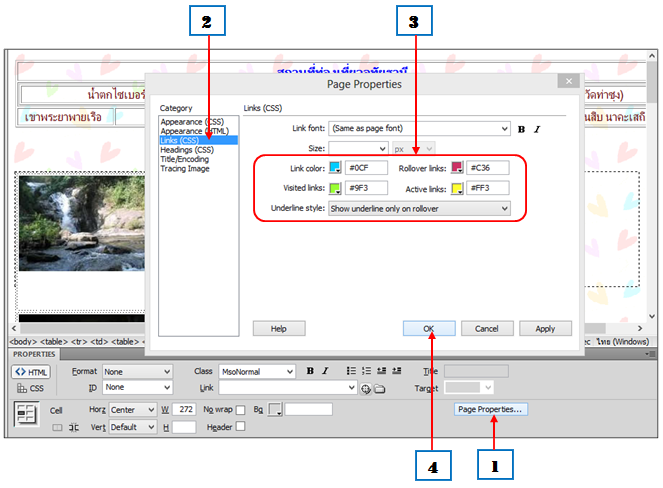
1. คลิกเลือกบริเวณที่ต้องการทำเป็นจุดเชื่อมโยง
2. คลิกเลือกเครื่องมือ Rollover Image จาก Insert Bar ในกลุ่มของ Common ดังรูป
3. จะปรากฏหน้าต่าง Insert Rollover Image ขึ้นมาให้กำหนดค่าต่อไปนี้
- Image name ให้ตั้งชื่อของรูุปภาพ Rollover Image
- Original Image ให้คลิก Browse เพื่อเลือกรูปเป็นรูปแสดงเริ่มต้น
- Rollover Image ให้คลิก Browse เพื่อเลือกรูปเป็นรูปที่จะแสดงเปลี่ยนขณะที่นำเมาส์ไปชี้
- Preload rollover image คลิกเลือกไว้เพื่อให้มีการโหลดภาพทั้งสองมาไว้ล่วงหน้า เพื่อที่จะให้แสดงรูปภาพที่สองเมื่อมีการนำเมาส์ไปชี้ที่รูปภาพแรก (ควรเลือกไว้)
- Alternate text ใส่ข้อความเพื่อให้แสดงขณะที่นำเมาส์ไปวางไว้บนภาพนี้
- When clicked,Go to URL เป็นการกำหนดเว็บเพจหรือจุดที่จะเชื่อมโยงไป
4. เมื่อกำหนดค่าได้ตามต้องการแล้วกดปุ่ม OK ดังรูป
 |
ตัวอย่างการใส่ Rollover Image เพื่อทำจุดเชื่อมโยง
|
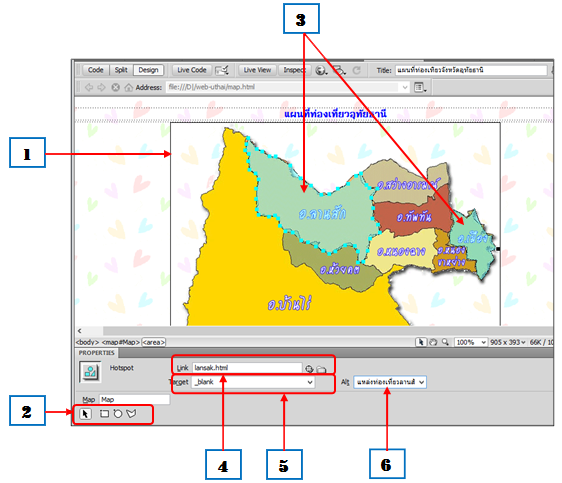
ในการสร้างจุดเชื่อมโยงด้วย Map Link นั้นเป็นการกำหนดของเขตของการกำหนดจุดเชื่อมโยงบนรูปภาพขนาดใหญ่ ซึ่งจะมีเครื่องมือที่สามารถเลือกได้จาก Properties Inspector โดยจะเป็นลักษณะ สี่เหลี่ยม วงกลม และรูปหลายเหลี่ยมนำไปวาดขอบเขตตามต้องการแล้วกำหนดจุดเชื่อมโยงได้หลายจุดจาดรูปภาพรูปเดียว พื้นที่ย่อยที่วาดขอบเขตนั้นเรียกว่า ฮอตสปอร์ต (Hotspot )
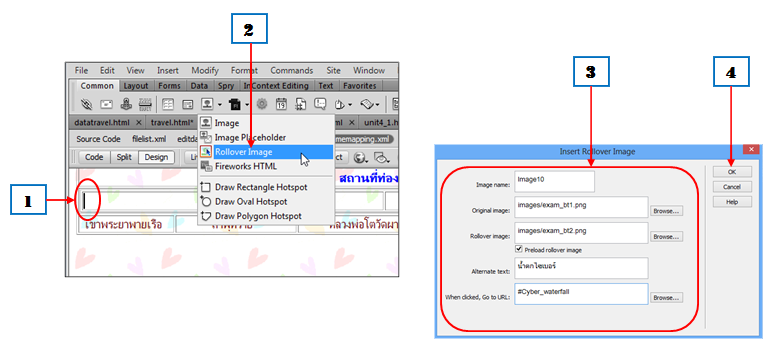
เครื่องมือที่ใช้สร้าง Map Link
 |
A : ช่องกำหนดชื่อ Image Map B : เครื่องมือใช้เลือก Hotspot C : เครื่องมือใช้วาด Hotspot รูปสี่เหลี่ยม D : เครื่องมือใช้วาด Hotspot รูปวงกลม E : เครื่องมือใช้วาด Hotspot รูปหลายเหลี่ยม |
1. เลือกรูปภาพที่ต้องการนำมาทำเป็นจุดเชื่อมโยง
2. เลือกเครื่องมือวาด Hotspot ที่ต้องการ
3. วาดรูปทรงเพื่อกำหนดขอบเขต
4. ทำการเลือกกำหนดปลายทางของจุดเชื่อมโยงตามที่ต้องการ
5. เลือกลักษณะของการเปิดหน้าเว็บใหม่ ในช่อง target
6.ใส่คำอธิบายจุดเชื่อมโยงในช่อง Alt (ไม่ใส่ก็ได้ถ้าไม่ต้องการอธิบาย)
7. ถ้าต้องการทำในพื้นที่อื่น ทำซ้ำในขั้นตอนที่ 2-6 ใหม่ ดังรูป
 |
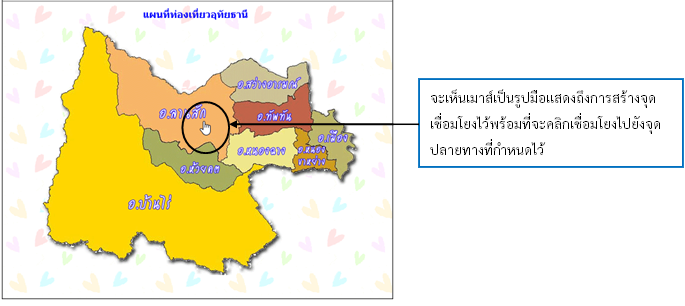
ผลลัพธ์ที่ได้จากการทำ Map Link
 |