|
การสร้างจุดเชื่อมโยง (HyperLink) เป็นการเชื่อมโยงกันของหน้าเว็บเพจหนึ่งไปยังอีกเว็บเพจหนึ่งหรือจุดใดๆ ในหน้าเว็บเพจเดียวก็ได้ และอีกหลายๆ วิธีที่สามารถทำได้ โดยจะมีต้นทางของการเชื่อมโยงเป็นข้อความ รูปภาพ หรือเมนูแบบ DropDown List อย่างใดอย่างหนึ่งก็ได้ในการเชื่อมโยงไปสู่เว็บเพจหรือจุดปลายทางตามต้องการ
องค์ประกอบของจุดเชื่อมโยง
ในหน้าเว็บเพจจะมีองค์ประกอบของจุดเชื่อมโยงอยู่ 2 ส่วน คือ จุดต้นทางและปลายทาง
ต้นทาง เป็นวัตถุใดๆบนหน้าเว็บเพจที่ทำเป็นจุดเชื่อมโยง ซึ่งเมื่อผู้ใช้คลิกเมาส์บริเวณนี้แล้วจะทำให้จุดหรือข้อมูลปลายทางถูกแสดงขึ้นมา โดยจุดต้นทางอาจจะเป็นข้อความ รูปภาพ หรือวัตถุอื่นๆ ก็ได้
ปลายทาง เป็นได้ทั้งไฟล์เอกสารหรือแหล่งข้อมูลอื่นบน Internet สามารถแบ่งเป็นประเภทต่างๆ ดังนี้
- ไฟล์ HTML หรือชื่อเว็บไซต์
- ตำแหน่งเฉพาะบนเว็บเพจนั้นๆ (Anchor)
- การส่งอีเมลล์ (Email-Link)
- ไฟล์ประเภทต่างๆ
วิธีการกำหนดที่อยู่ปลายทางของจุดเชื่อมโยง
ในการกำหนดที่อยู่ปลายทางของจุดเชื่อมโยงจะมีการใช้ระบบ URL (Uniform Resource Locator) มีการเลือกใช้ 3 รูปแบบ คือ
1. แบบเต็มรูปหรือแบบสัมบูรณ์ (Absolute URL) เป็นรูปแบบที่ประกอบด้วยส่วนของโปรโตคอล ชื่อโดเมนของเว็บไซต์ รวมทั้งที่อยู่และชื่อไฟล์งาน โดยวิธีนี้จะใช้ได้ทั้งกับไฟล์ที่อยู่ภายในเว็บไซต์เดียวกันหรือเว็บไซต์อื่น
2. แบบสัมพัทธ์กับเว็บเพจต้นทาง (Document-Relative Path) เป็นการกำหนดที่อยู่โดยเปรียบเทียบระหว่างเว็บเพจต้นทางและไฟล์ปลายทางของจุดเชื่อมโยง ที่อยู่ภายในโฟลเดอร์เดียวกัน ซึ่งวิธีนี้จะใช้ได้กับไฟล์ปลายทางภายในเว็บไซต์เดียวกันเท่านั้น โดยจะมีรูปแบบดังนี้
- เว็บเพจต้นทางอยู่ในโฟลเดอร์เดียวกับไฟล์ปลายทาง
- ไฟล์ปลายทางอยู่ในโฟลเดอร์ย่อยภายใต้โฟลเดอร์ของเว็บเพจต้นทาง
- ไฟล์ปลายทางอยู่ในโฟลเดอร์อื่นที่เป็นคนละเส้นทางกับเว็บเพจต้นทาง
3. แบบสัมพัทธ์กับโฟลเดอร์หลักของเว็บไซต์ (Site Root-Relative Path) เป็นการกำหนดที่อยู่โดยเปรียบเทียบกับโฟลเดอร์หลัก (root) ของเว็บไซต์ ดังนั้นจึงใช้ได้กับไฟล์ปลายทางภายในเว็บไซต์เดียวกันเท่านั้น
ในการสร้างจุดเชื่อมโยงนั้นสามารถสร้างจุดเชื่อมใน 2 ลักษณะ คือ การสร้างจากจุดที่เป็นข้อความและจุดที่เป็นวัตถุ เช่น รูปภาพ ไฟล์ swf ในที่นี้จะแนะนำการสร้างด้วยข้อความและรูปภาพ
การสร้างจุดเชื่อมด้วยข้อความ
มีวิธีการทำดังนี้
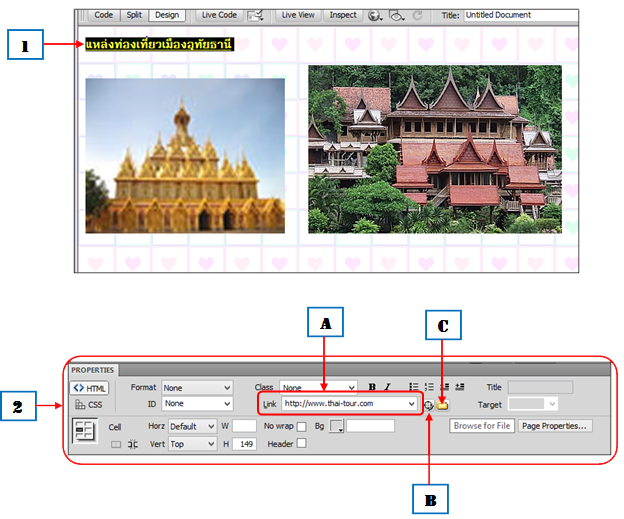
1. เลือกข้อความที่ต้องการสร้างจุดเชื่อมโยง
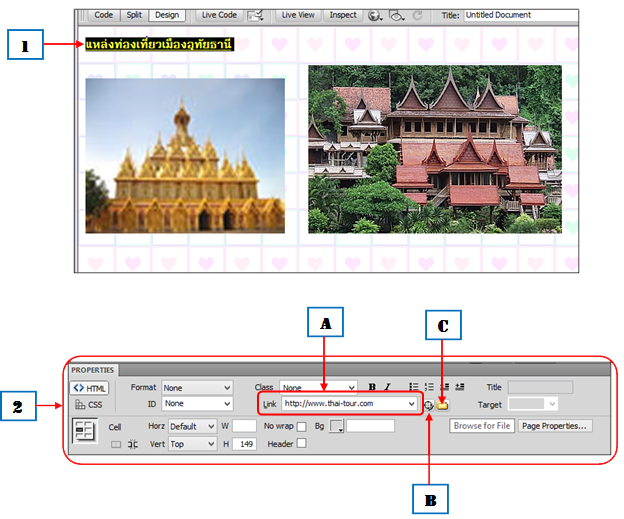
2. ทำการเชื่อมโยงไปยังจุดหมายที่ต้องการ โดยไปกำหนดค่าที่พาเนล Properties ทำได้หลายวิธี
A พิมพ์ URL ลงช่อง Link เช่น http://www.thai-tour.com
B ใช้เครื่องมือ Point to File ลากไปชี้และวางไปยังตำแหน่งไฟล์ที่ต้องการในพาเนล Files
C ใช้เครื่องมือ Browse for File ทำโดยไปเปิดยังตำแหน่งของไฟล์ที่เก็บไว้แล้วคลิกเลือกขึ้นมาใช้งาน
3. จะได้ผลลัพธ์ดังรูป
 |
การสร้างจุดเชื่อมด้วยรูปภาพ
ในสร้างจุดเชื่อมโยงด้วยรูปภาพก็มีวิธีการทำเหมือนกับการเชื่อมโยงด้วยข้อความ มีวีธีการทำดังนี้
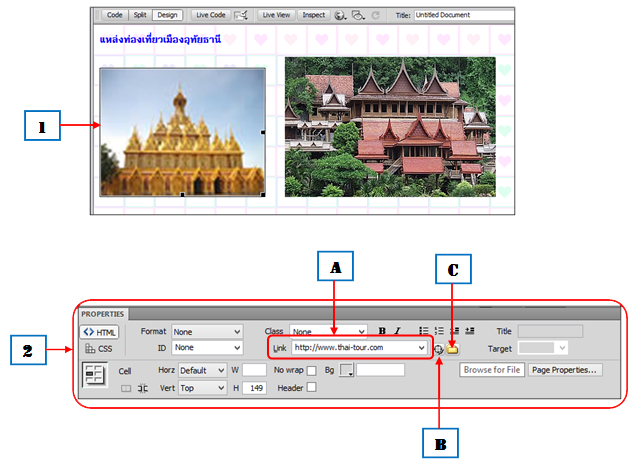
1.คลิกเลือกรูปภาพที่ต้องการทำเป็นจุดเชื่อมโยง
2.ทำการเชื่อมโยงไปยังจุดหมายที่ต้องการ โดยไปกำหนดค่าที่พาเนล Properties เหมือนกับที่ทำการกำหนดค่าของจุดเชื่อมแบบข้อความ ทำได้หลายวิธี คือ
A พิมพ์ URL ลงช่อง Link เช่น http://www.thai-tour.com
B ใช้เครื่องมือ Point to File ลากไปชี้และวางไปยังตำแหน่งไฟล์ที่ต้องการในพาเนล Files
C ใช้เครื่องมือ Browse for File ทำโดยไปเปิดยังตำแหน่งของไฟล์ที่เก็บไว้แล้วคลิกเลือกขึ้นมาใช้งาน
3. จะได้ผลลัพธ์ดังรูป
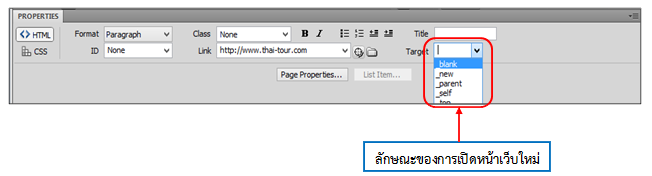
ลักษณะของการเปิดหน้าเว็บใหม่
ในส่วนของการเชื่อมโยงนั้นจะมีลักษณะของการเปิดหน้าเว็บเพจใหม่ปลายทางเมื่อมีการเชื่อมโยงจากต้นทาง จะให้มีการการเปิดในลักษณะต่างๆ ดังนี้
_blank เป็นการให้เปิดหน้าใหม่ที่เชื่อมโยงในหน้าต่างบราวเซอร์ใหม่
_parent เป็นการเปิดหน้าเว็บใหม่ที่เชื่อมโยงในหน้าต่างบราวเซอร์เดิม
_self เป็นการเปิดหน้าเว็บใหม่ที่เชื่อมโยงในเฟรมเดิม
_top เป็นการเปิดหน้าเว็บใหม่ที่เชื่อมโยงในหน้าต่างบราวเซอร์เดิมโดยจัดให้เต็มเฟรม
|