

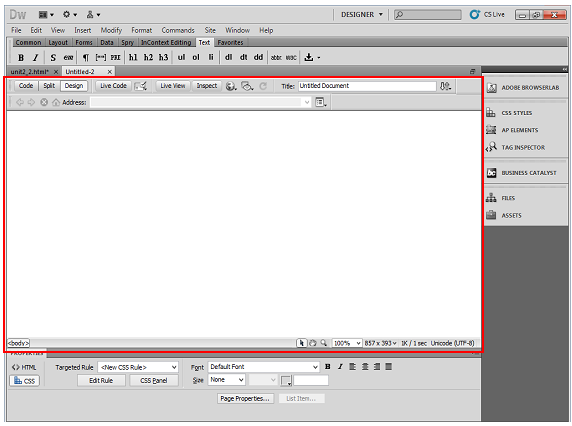
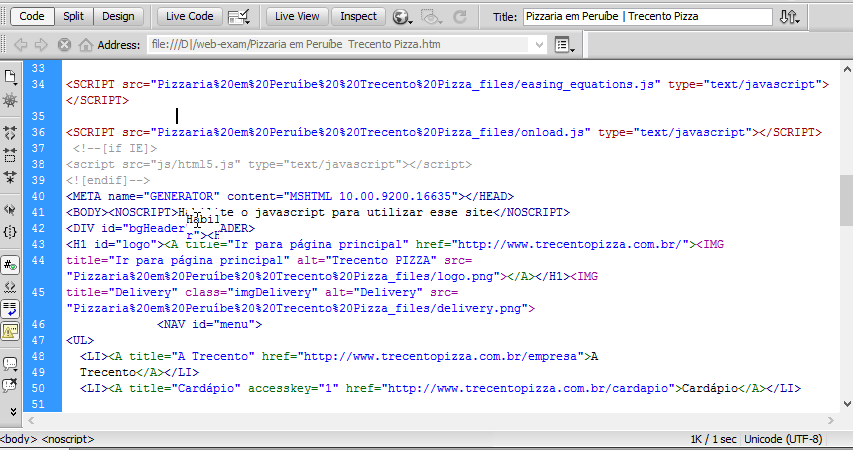
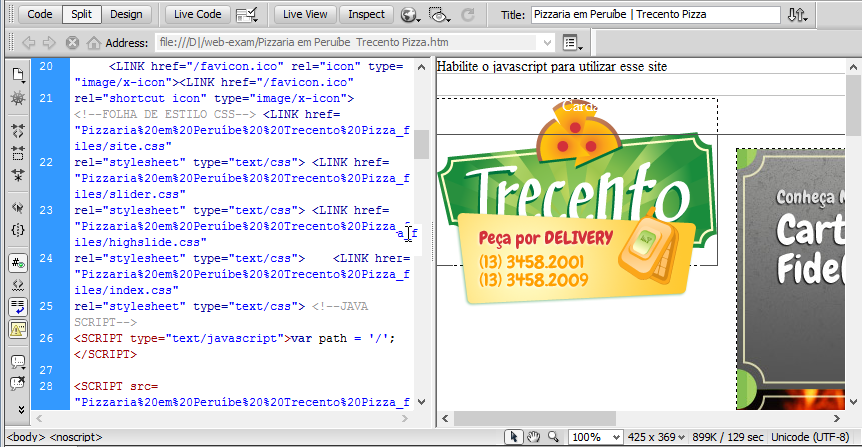
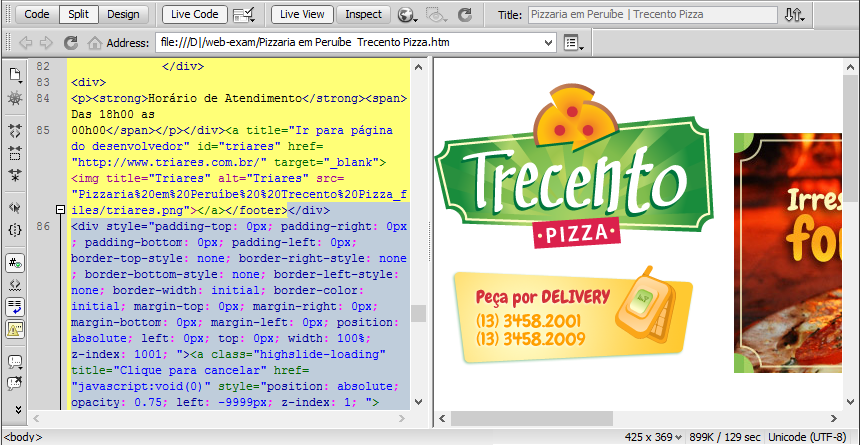
- มุมมองโค้ดและออกแบบ (Code and Design หรือ Split) เป็นการแสดงมุมมองของเว็บเพจทั้งโค้ด HTML และงานออกแบบบนหน้าเอกสาร โดยมีการแบ่งออกเป็น 2 ส่วนในหน้าเดียวกัน

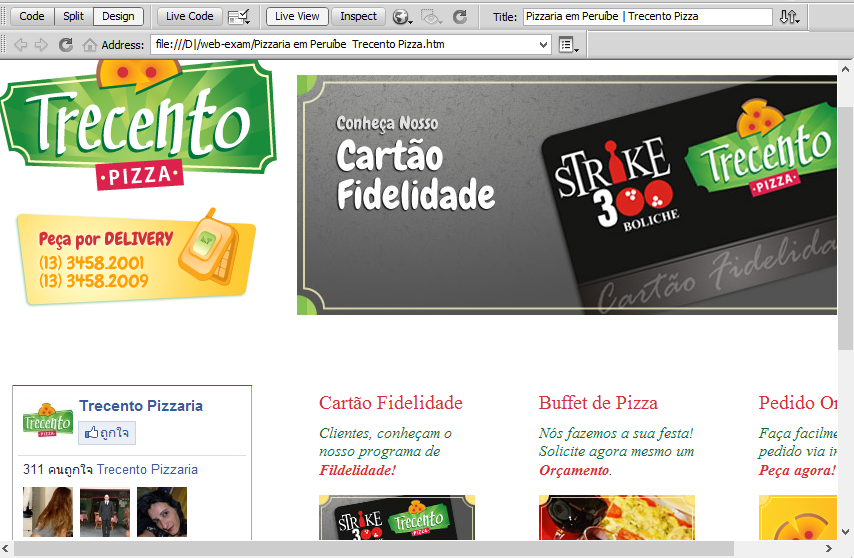
- มุมมองออกแบบ (Design view) เป็นการแสดงมุมมองของเว็บเพจในลักษณะของการออกแบบซึ่งจะปรากฏผลลัพธ์ทางบราวเซอร์ในลักษณะเดียวกัน

- มุมมองแสดงผลโค้นหน้าเว็บ (Live Code) มุมมองนี้จะแสดงผลร่วมกับมุมมอง Live View โดยจะแสดงมุมมอง Live Code ได้ก็ต่อเมื่ออยู่ในมุมมอง Livwe View เท่านั้น ซึ่งจะใช้ตรวจสอบดูโค้ดในตำแหน่งต่างๆ ไม่สามารถที่จะแก้ไขโค้ดในมุมมองนี้ได้

- มุมมองแสดงหน้าเว็บเหมือนดูจากบราวเซอร์ (Live View) มุมมองนี้จะแสดงเว็บเพจเหมือนกับหน้าที่แสดงผลในบราวเซอร์ สามารถแสดงผลจากคำสั่ง JavaScript และ Plug-in ต่างๆ ที่นำมาใช้งาน

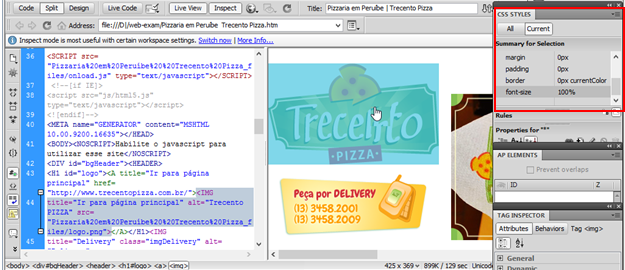
- มุมมองแสดงผลหน้าเว็บที่จัดรูปแบบด้วย CSS (Inspect) มุมมองนี้จะแสดงผลร่วมกับ Live View ซึ่งเป็นมุมมองที่ใช้ในการตรวจสอบการจัดรูปแบบด้วยคำสั่ง CSS ในตำแหน่งที่เม้าส์เลื่อนผ่านโดยสามารถดูได้จากพาเนล CSS Style

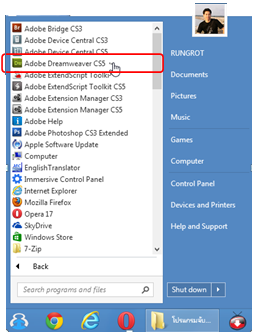
เมื่อเปิดใช้งานโปรแกรมเสร็จแล้ว ต้องการที่จะปิดหรือออกจากโปรแกรม สามารถทำได้หลายๆ วิธี ดังนี้ 1. คลิกที่ปุ่ม Close บน Control Box ดังรูป
2.คลิกเลือกที่ปุ่ม
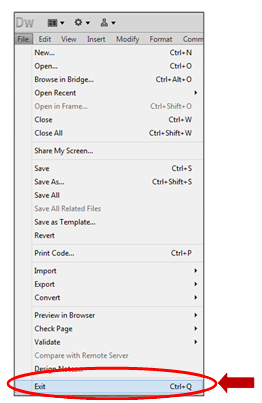
3. คลิกเลือกที่เมนู File >> Exit ดังรูป หรือใช้แป้นคีย์ลัด Ctrl + Q
*** เมื่อสั่งปิดโปรแกรมแต่ยังมีไฟล์งานใดๆ ยังไม่ทำการบันทึกจะมีลักษณะดังรูป |
|||||
|